こんにちは!Kechanです!
さて、今回はワードプレスで使用するテーマの中で、私が最もおすすめしている有料テーマ【SWELL(スウェル)】の導入(ダウンロードとインストール)方法について解説していきます。
ワードプレスを使ってサイトを構築していくためには必ずテーマというものが必要になります。
このテーマというものはサイトの外観や機能といった部分を担うものです。
例えるならば…
『ワードプレス=パソコン本体』で、そのパソコンで使用しているOS「ウィンドウズやMac」がテーマに該当します。
スマホでいえば『ワードプレス=スマホ』、OS「iPhoneやAndroid」がテーマといった感じですね。
テーマを決める上で思わず躊躇してしまうのが、無料テーマと有料テーマのどちらを使うべきか?ということ。
それぞれのテーマにおけるメリット・デメリットはこちらです
<無料テーマ(例 Cocoon)>
〇メリット:無料で使える
△デメリット:(有料テーマと比べて)SEO的に不利で収益性が下がる
・デザインなどの質が劣る・サイトスピードが遅い
<有料テーマ(例 SWELL)>
◎メリット:SEO的に有利で収益性が上がる
・デザインや機能性が圧倒的に高く高品質・サイトスピードが速い
・一度購入してしまえばその後何度も使いまわせる
(※テーマによって異なる場合もあ
・広告設置もカンタン
△デメリット:費用が掛かる
私も、以前は無料テーマを使っていましたが、有料テーマを使ってからその違いにとても驚きました。
注意!サイトの運営途中でのテーマ変更はおすすめできない
ブログは無料テーマや他の有料テーマでももちろんできますが、例えば次のようなケースがよくあります。
「最初は無料テーマでやって、途中からSWELLに換えればいいか」
「このテーマの見栄えが飽きたから違うテーマに変更しよう」
「この有料テーマは安いからとりあえずこれでいいか」
このように考えるのはわかりますが、サイト運営の途中でテーマを変更することはおすすめできません。
なぜなら、途中でテーマを変更することで、以前テーマのレイアウトやプラグインが変更後のテーマにうまく引き継げずに、大きくデザイン崩れを起こしたり必要な機能が使えなくなる事が多々あるからです。
そうなると、デザインの崩れを一記事ずつ手で修復したり、変更後のテーマに合うプラグイン探しに翻弄することとなり、そのための時間と労力は途方もないものとなりますからね…
こちらではSWELLでの解説をしています。
もしも他のテーマを使いたい場合は、お手数ですがご自分で使用したいテーマにおいて必要なプラグインの設定方法等は、ご自身での確認をお願いします。
SWELLの導入方法
有料テーマ・SWELLを利用したい場合は、下の画像をクリックしてテーマの購入からスタートされてください。
※こちらの画像を右クリックして「新しいタブで開く」にすると以下の説明を見ながら別タブで作業を進めることができますよ。

SWELL公式ページに入ったら以下の手順で購入・ダウンロードから進めていきしょう。



この後、以下のメールが届きますので、メールに書かれた内容の通りに進めていき、SWELLのダウンロードと会員サイトの登録をしておきましょう。
メールの内容は購入者のみ閲覧できるため、こちらでは公開できないことをご了承ください。
PCへSWELLテーマをダウンロード⇒ワードプレスにインストール手順
まずワードプレスのダッシュボードに入ってから、以下のように進めていきます。





テーマには「親テーマ」と「子テーマ」というものがあります。そちらについては後ほど解説していきますので、ここではまず先に「親テーマ」をインストールしていくんだな、と理解して頂ければOKです




この後、届いたメールにあるワンタイムURLへアクセスして認証を完了させたら、以下のアクティベートを完了ボタンを押します



このような画面が出てくれば、SWELLテーマのインストールが無事完了しています。

続いて子テーマをダウンロード⇒インストールしていきましょう!
SWELL子テーマのダウンロードとインストール
SWELLの子テーマをダウンロードするには、SWELL会員サイトのマイページにそのリンクがありますので、そちらから親テーマと同じ要領でダウンロード⇒インストール⇒有効化を行えば完了です。
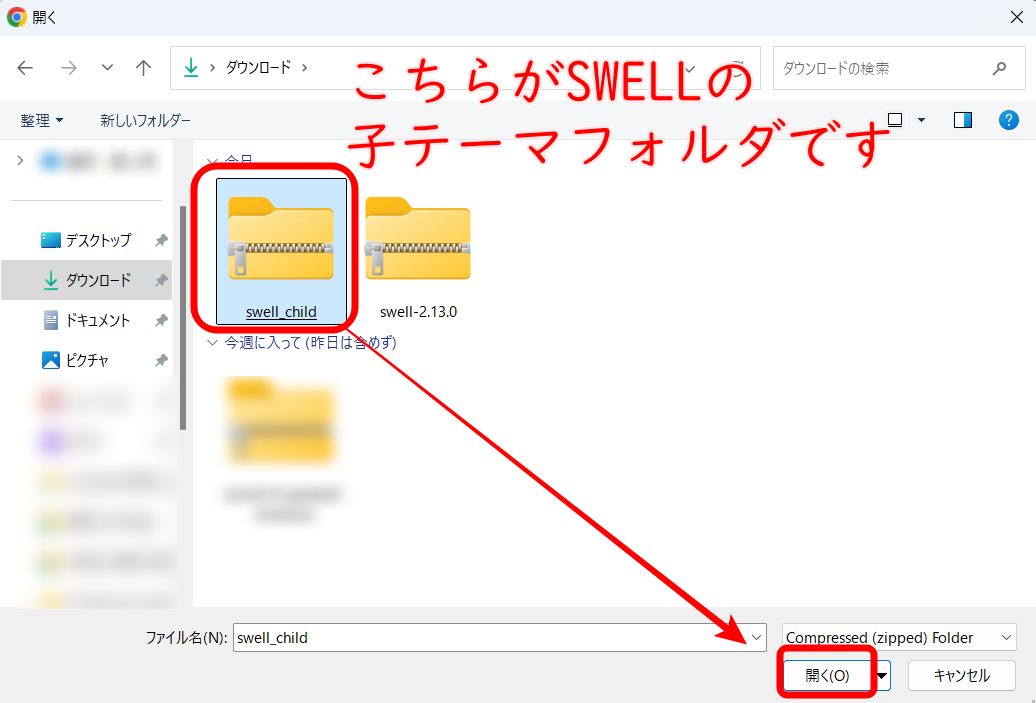
ちなみに子テーマのフォルダはこのようなものです

最終的に子テーマが有効化されている状態にしてください。
ワードプレスは「最後に有効化したテーマが有効化される」ようになっているので、
子テーマを最後に有効化することでその状態にすることができます。
子テーマが有効化されているかどうかは、以下のように確認できます

これでSWELLの導入はすべて完了です
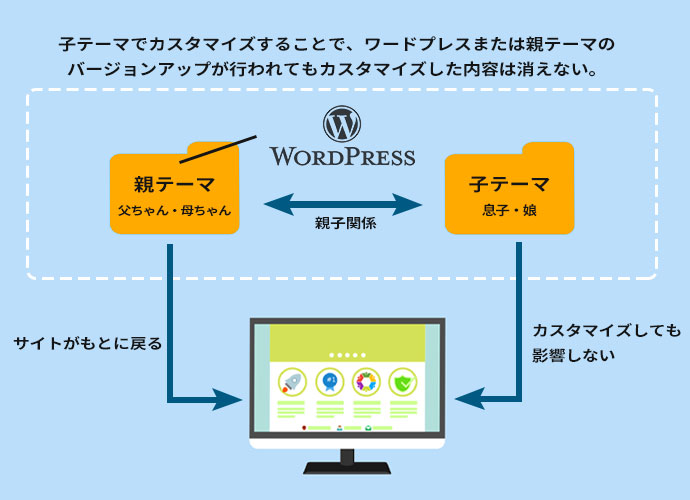
親テーマと子テーマとは?
ワードプレスのテーマのほとんどには「親テーマ」と「子テーマ」というものがあります。
親テーマ:テーマの大元となるもの(時折、アップデート・更新されるテーマ)
子テーマ:カスタマイズ専用のテーマ(新しいデータが上書きされるもの)

引用元:FIVESTAR
まだSWELLテーマを購入されていない場合は、こちらのバナー画像クリックで進めていくことができますよ ↓

この後は、SWELLにKechanおすすめのプラグインを導入・設定していきます。
こちらから取り組んでいきましょう!☟
 SWELLのおすすめ設定~プラグイン編~
SWELLのおすすめ設定~プラグイン編~