こんにちは
Kechan(ケチャン)です(‘ω’)
今回の授業では
あなたのサイトをSSL化(https化)
するやり方についてご案内します!(*´∇`)ノ
サイトのSSL化(https化)とは?
これは、あなたのサイトのデータや
ユーザーの個人情報などをやり取り
する際に、それを暗号化し
保護するためのもので、
これを行うことで
あなたのサイトの信頼性が高まり、且つ
Googleからの評価も高まる
というメリットがあります(*´∇`)ノ
ふーん(‘ω’)
という声が聞こえてきそうですね(笑)
そのやり方については
こちらで説明するよりも
動画で観て頂いた方が
分かりやすいと思います(^-^)
それほど難しくありませんので
以下の講義動画を参考に
行ってみてください。
1.サイトのSSL化(https化)
のやり方
ⅩサーバーTOP画面のURLはコチラ☟
https://www.xserver.ne.jp/login_info.php
【SSL化の大まかな流れ】
①ⅩサーバーでSSL設定(申請)を行う
②申請が完了(反映待ち表示消え)したら
ワードプレスのダッシュボードで入る
③「設定」⇒「一般」に入り、
WordPress アドレス (URL)
サイトアドレス (URL)
それぞれのURL入力欄にある
http を https となるように
「p」のすぐ後ろに半角の「s」を付ける
⇒「変更保存」ボタンをクリック
④ご自身のサイトのURLが
https表示で、且つその左側に鍵マークが
確認できれば完了です
SSL化(https化)の補足
(※2019年6月以降)
上でご紹介した講義動画の
SSL化(https化)を行っただけでは
サイトのTOPページと各記事の表示は
https表示がされていても、
各記事のURLの頭にある
http表示(sを消してエンターキーを押す)
させても記事自体は正常に表示され、
URLの頭が 以下のように
![]()
で表示される場合があります。
この状態だと、同じ記事が
(https と http)の2つ
存在することになり、
SEO的に宜しくありません。
なので、httpで入力したとしても
https(保護された記事)に
自動的に転送・表示させる方法を
ご紹介します。
(これを「301リダイレクト」といいます)
※なお 以下はレンタルサーバー契約が
Xサーバー利用者に限っての場合です。
設定はXサーバー内で行います
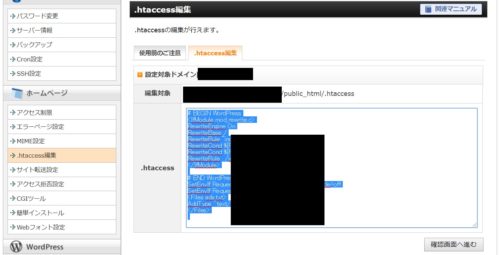
※以下の画像はクリックすると拡大できます※
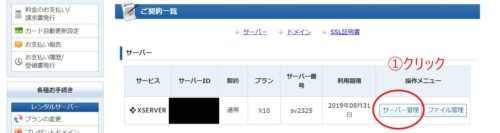
①ⅩサーバーTOP画面にログインしてください。
https://www.xserver.ne.jp/login_info.php
②
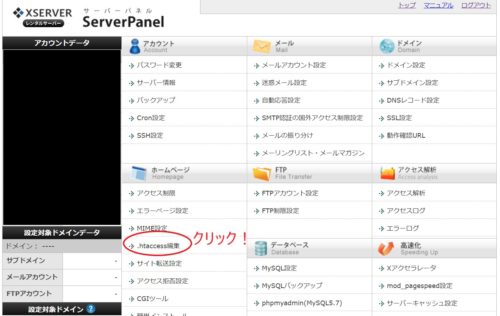
③
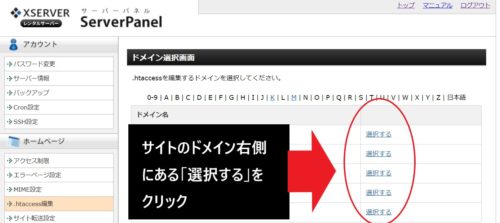
④
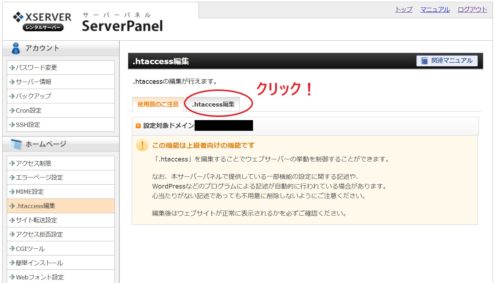
⑤
⑥念のため、表示された文字コードを
全て選択しコピーし、
メモ帳やMKエディターに貼り付けて
残しておいて、
バックアップを取っておくこと。
※MKエディターの場合、
「指定文字数で折り返す設定に
なっている場合は、
「折り返さない」に変更しておく。
(途中で改行するとコードが崩れてしまうため)
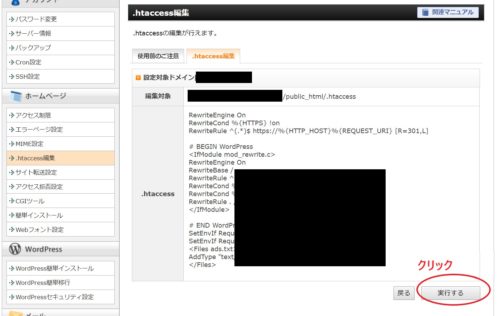
⑦指定コードをコピーする
【指定コード】
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
その後、
⑧ここでの作業は慎重に!
一文字でも間違ったコードや空白を
入れてしまうと
サイトが正常に表示されなくなります!
★万が一、正常表示されなくなったら、
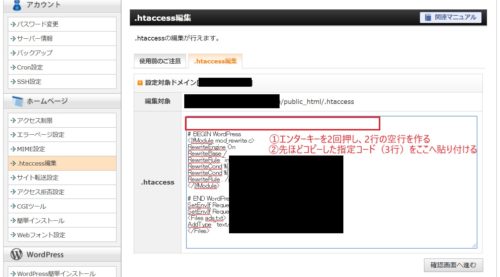
この画面に指定コード’(3行)を入れる前に
コピーしバックアップしておいたコードを
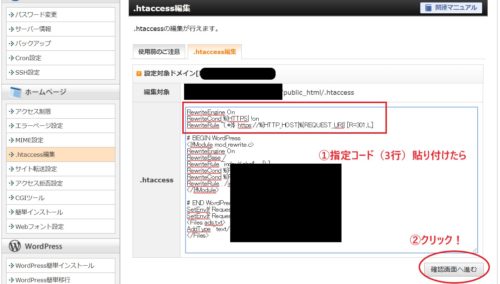
貼り付け直して、画面右下の
「確認画面へ進む」ボタン⇒「実行する」ボタン
を押せば、最初の状態に戻り、
正常に表示されるはずです。
⑨
⑩
⑪
●複数のサイトがある場合は
全てのサイトに行うことを推奨します。
全て完了後、記事を開き、
httpsのsを消してエンターキーを押した時、
そのURLの頭に鍵のロックマークが表示されれば
正常です。
参考出典元:https://www.xserver.ne.jp/manual/man_server_fullssl.php
これであなたのサイトも
信頼性がよりアップし、
読者様が安心して閲覧できますし、
Googleからの評価も上がって
SEO的に有利となるわけです(o´▽`o)