こんにちは
Kechan(ケチャン)です(‘ω’)
今回は、前回行った
WordPress(ワードプレス)のインストール後に行う
無料テーマ
Cocoon(コクーン)の導入と
おススメ設定方法について、ご案内します!
現時点までで行なう必要のある作業は
①Ⅹサーバーとのレンタルサーバー契約(導入)
②独自ドメインの取得
③ワードプレスのインストール
です。
上記作業がまだ済んでいないのであれば、
以下の各記事を参考に、
済ませておいてください。
もしかしたらあなたはそもそも、
テーマって何?と思ったかもしれません。
テーマとは、別名「テンプレート」とも呼ばれていて、
あなたがこれから立ち上げる
サイトの外観の「種類」の一つのようなもの
といえばわかりやすいかもしれません。
Cocoon(コクーン)は無料でありながら、機能性も
カスタマイズ性も高く、高品質なので
初心者にはとてもおすすめできる
WordPressのテーマです。
詳細は以下の講義動画でご案内していきますので
早速、進めて行きましょう(*´∇`)ノ
1.無料のWord Pressテーマ
【Cocoon(コクーン)】の導入・設定
【Cocoon(コクーン)】の導入講義動画
<注意>
独自ドメインを取得したら、その後の
「ワードプレス導入~Cocoonの導入~
各プラグイン導入~Googleアドセンス審査申請 等」までの流れは全て
独自ドメインに対して行っていきます。
Xサーバーとの契約時に付いてくる
無料ドメイン『〇〇.xsrv.jp』には何も手を加えないでください。
なぜなら、無料ドメイン『.xsrv.jp』は、
Googleアドセンス審査に
申請することができないドメインだからです
【Cocoon(コクーン)】の設定
続いて設定方法についてご案内します。
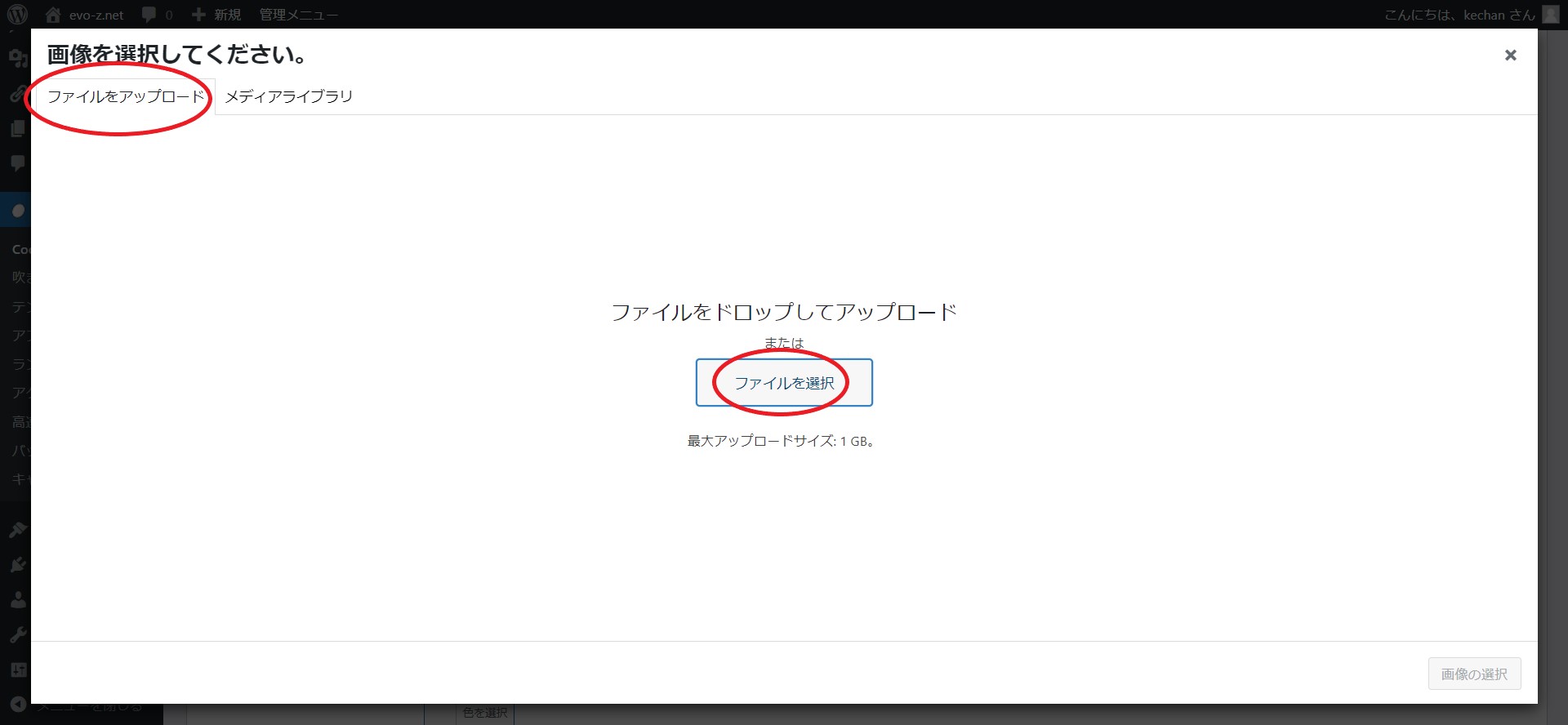
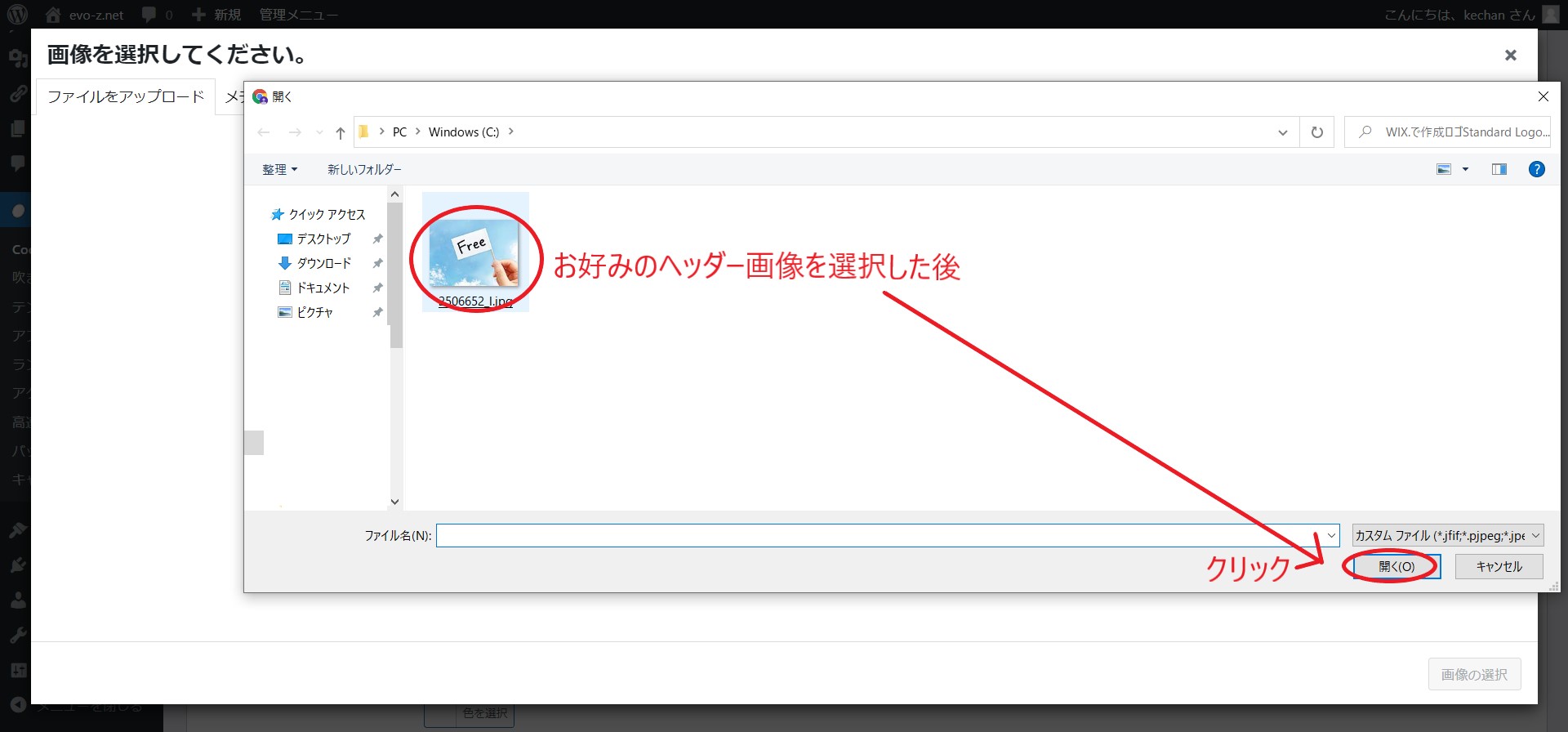
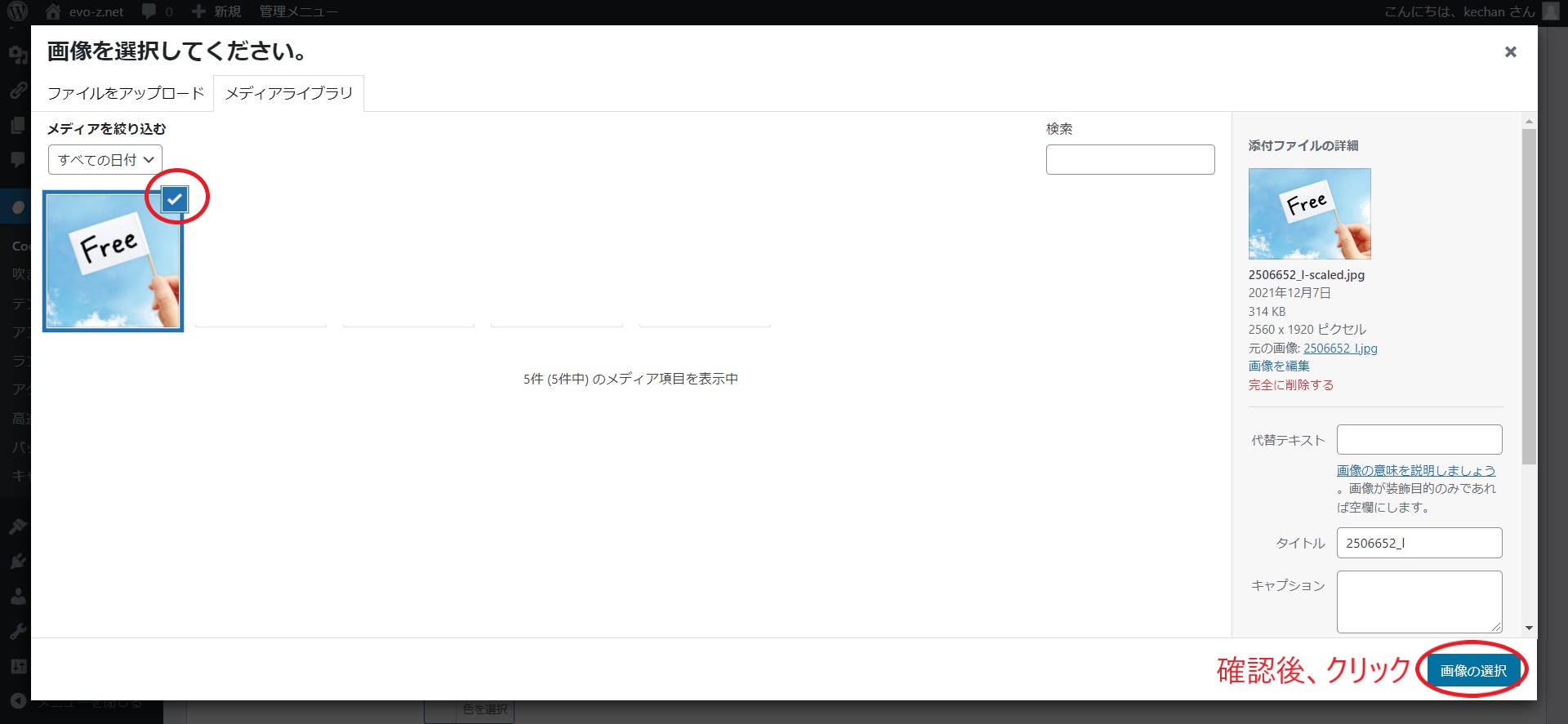
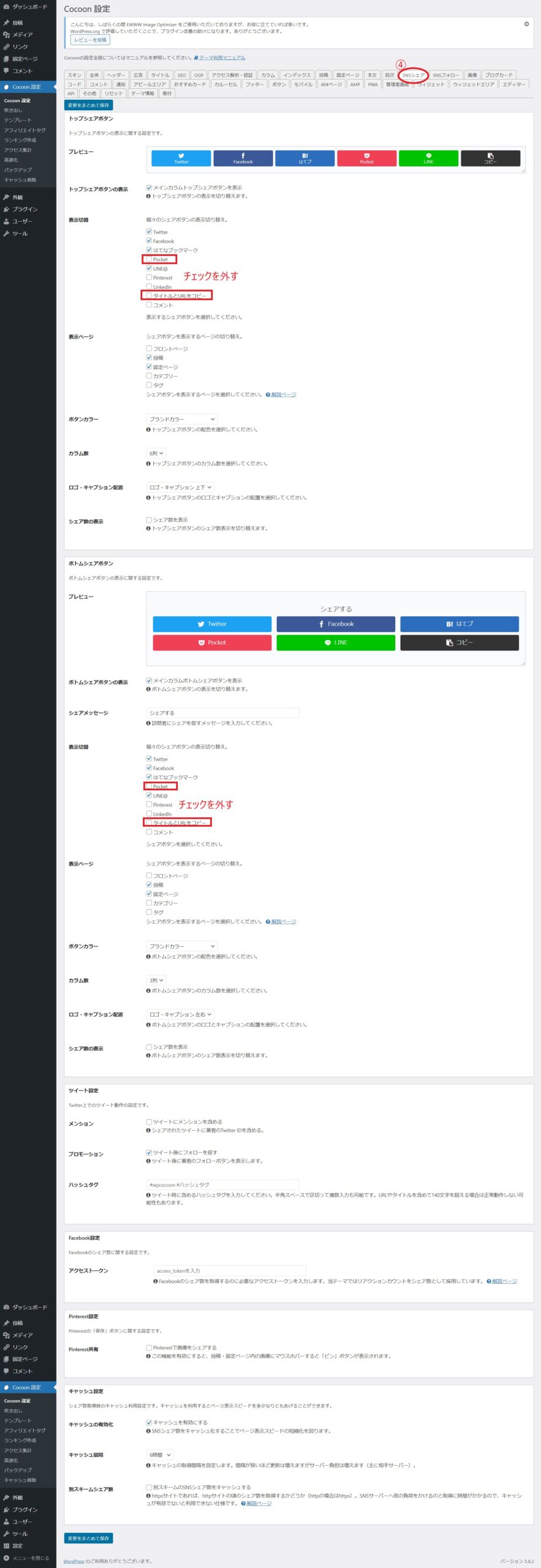
※画像の通りに進めてください(画像をクリックすると拡大します)
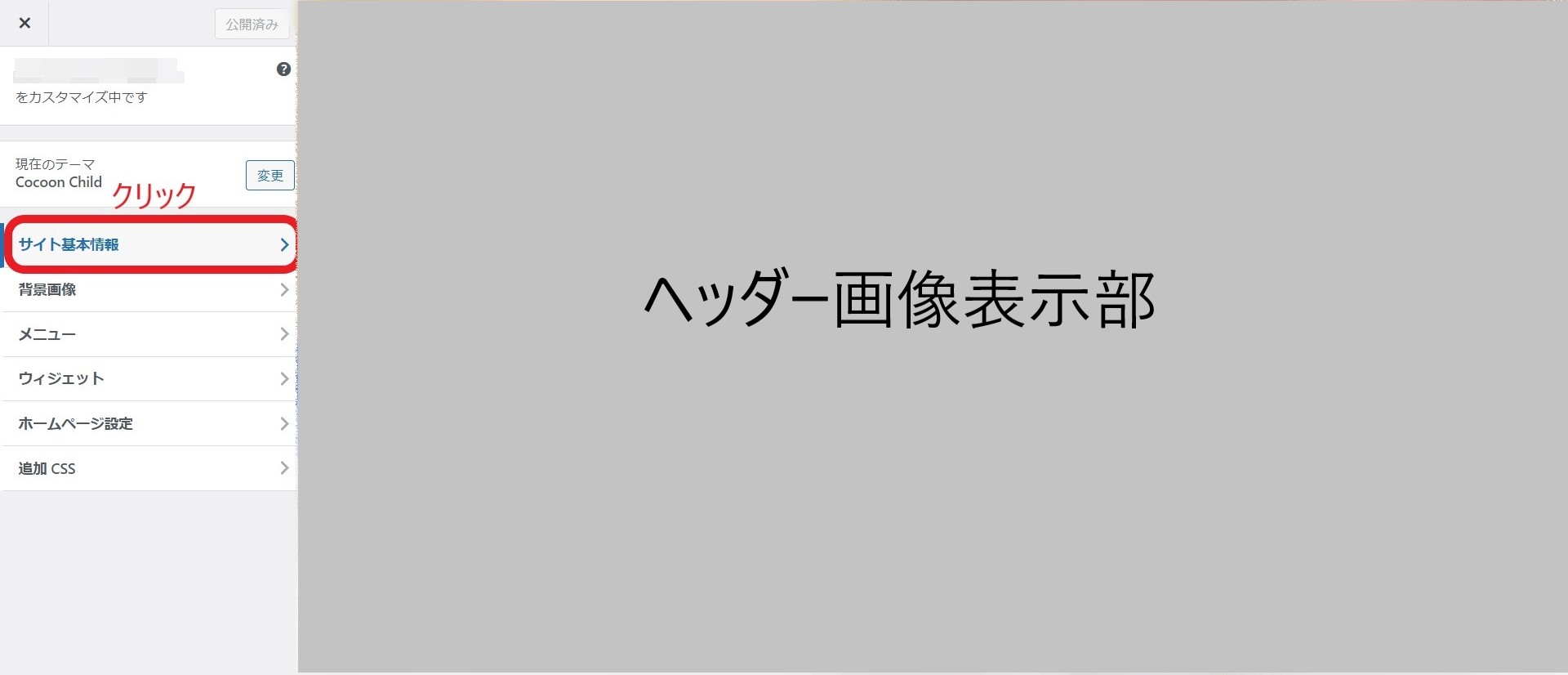
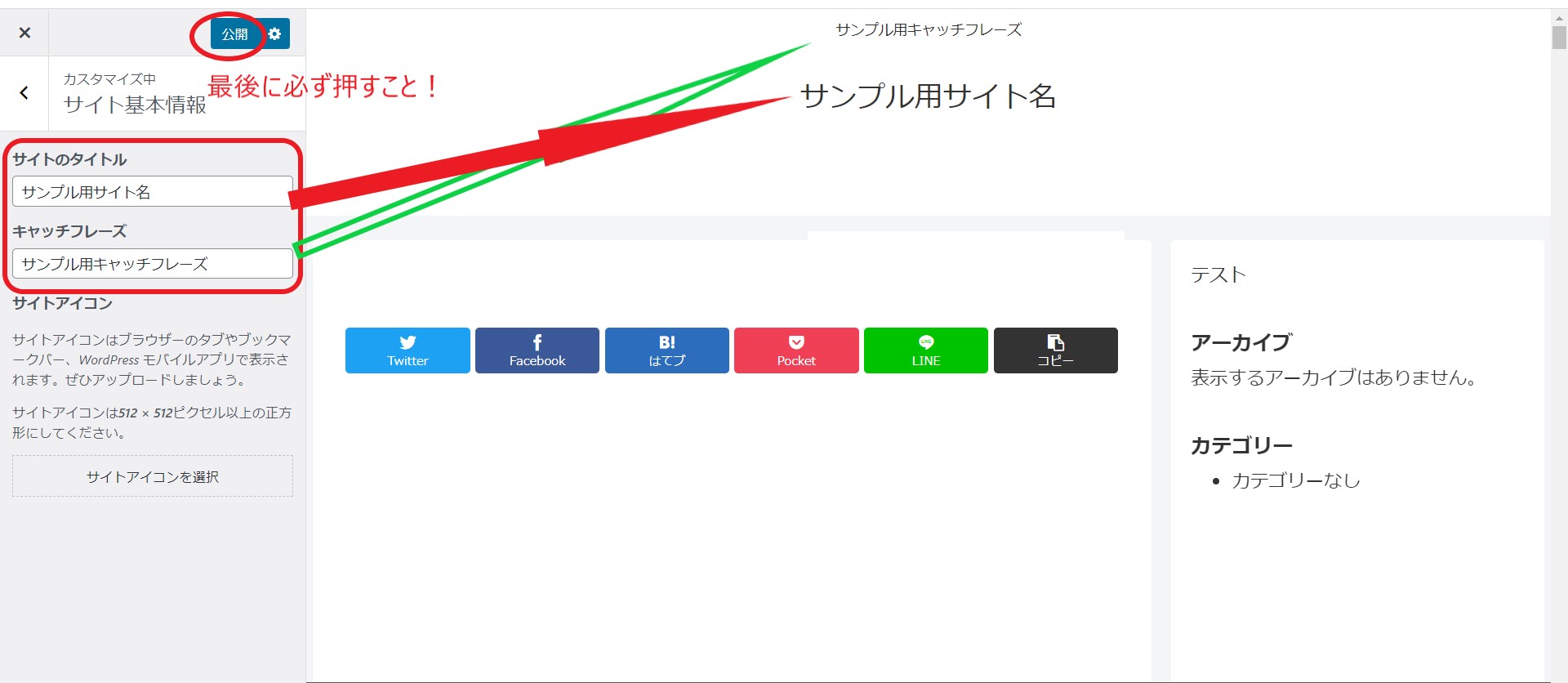
ヘッダー画像部に表示させるサイト名とキャッチフレーズ設定



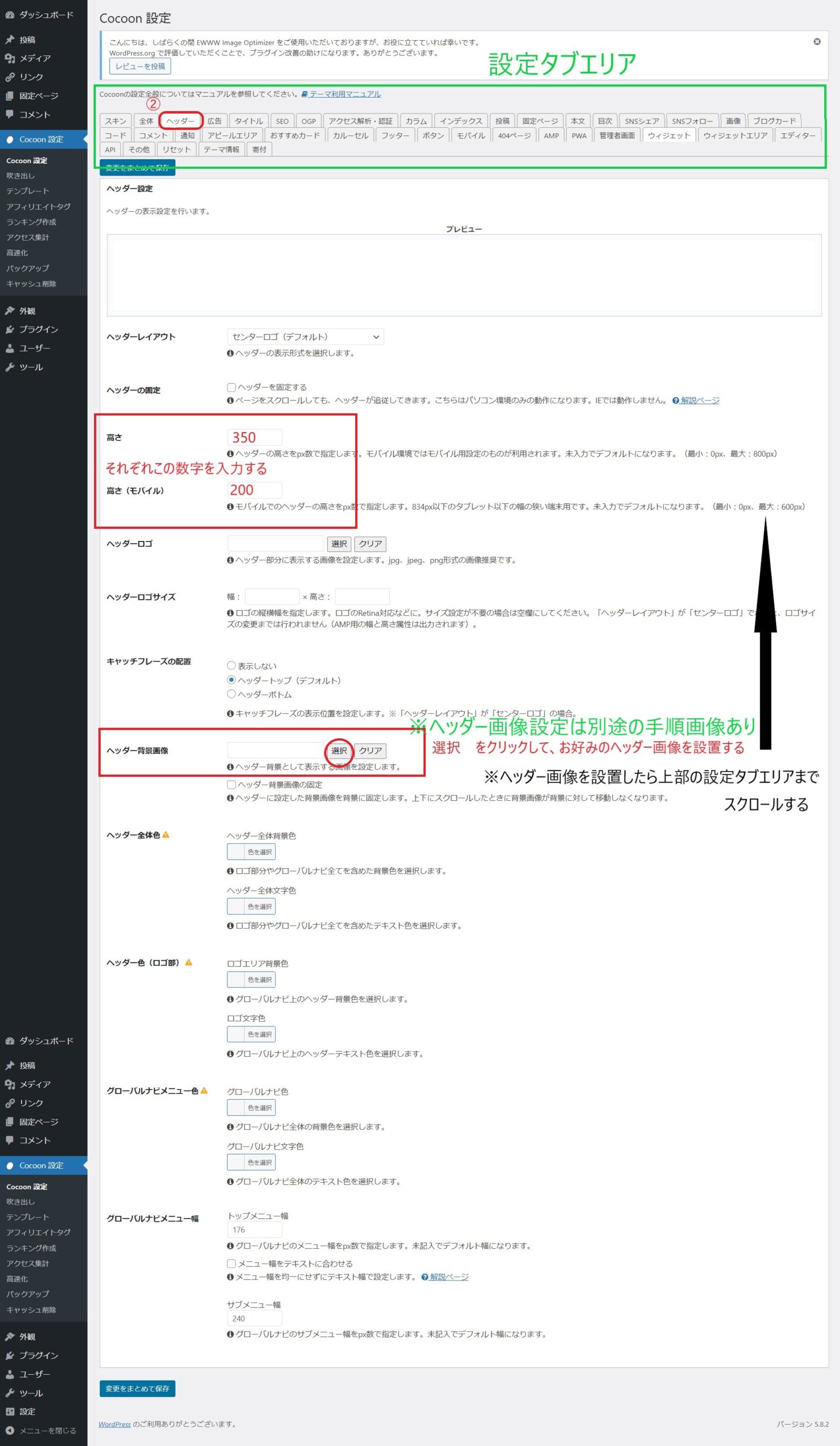
ヘッダー部の設定


ヘッダー画像設定手順




タイトル部設定

SNSシェア部設定

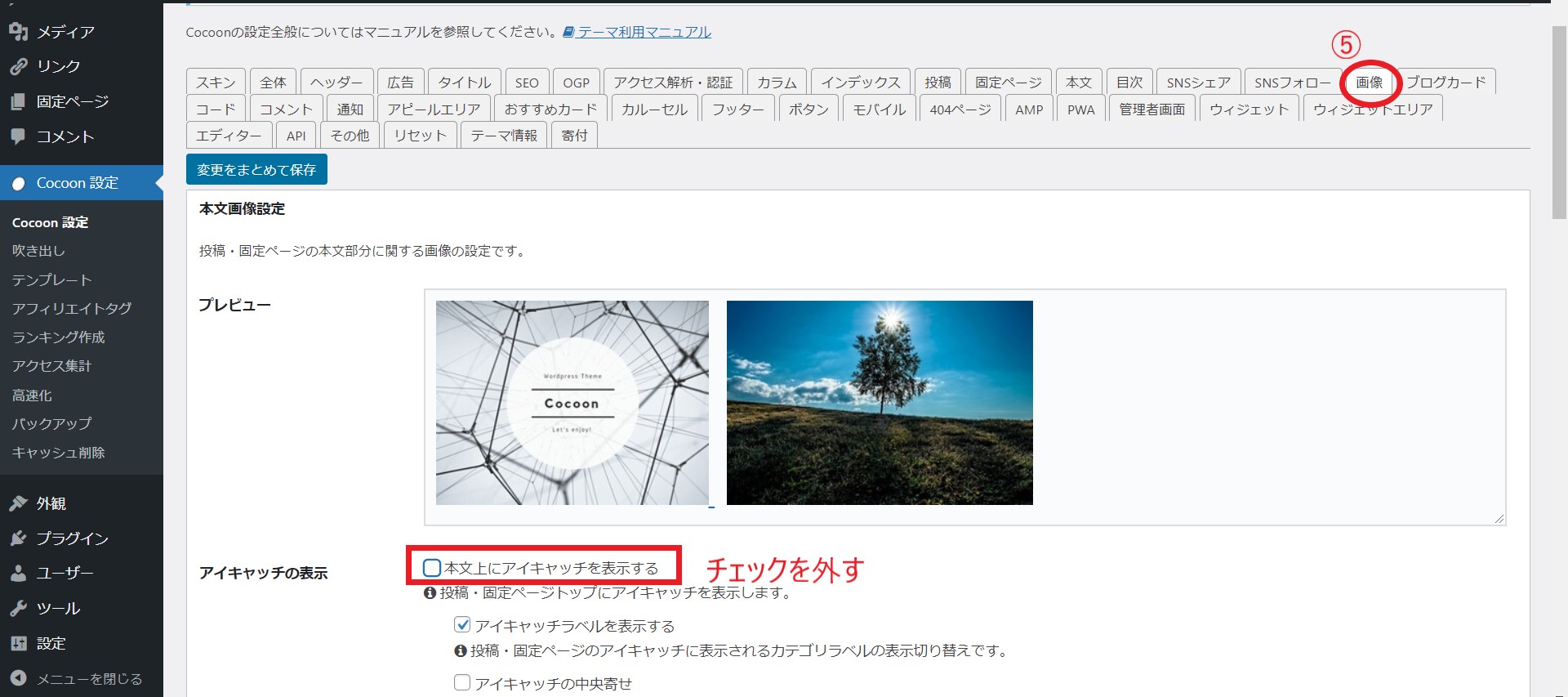
画像部の設定

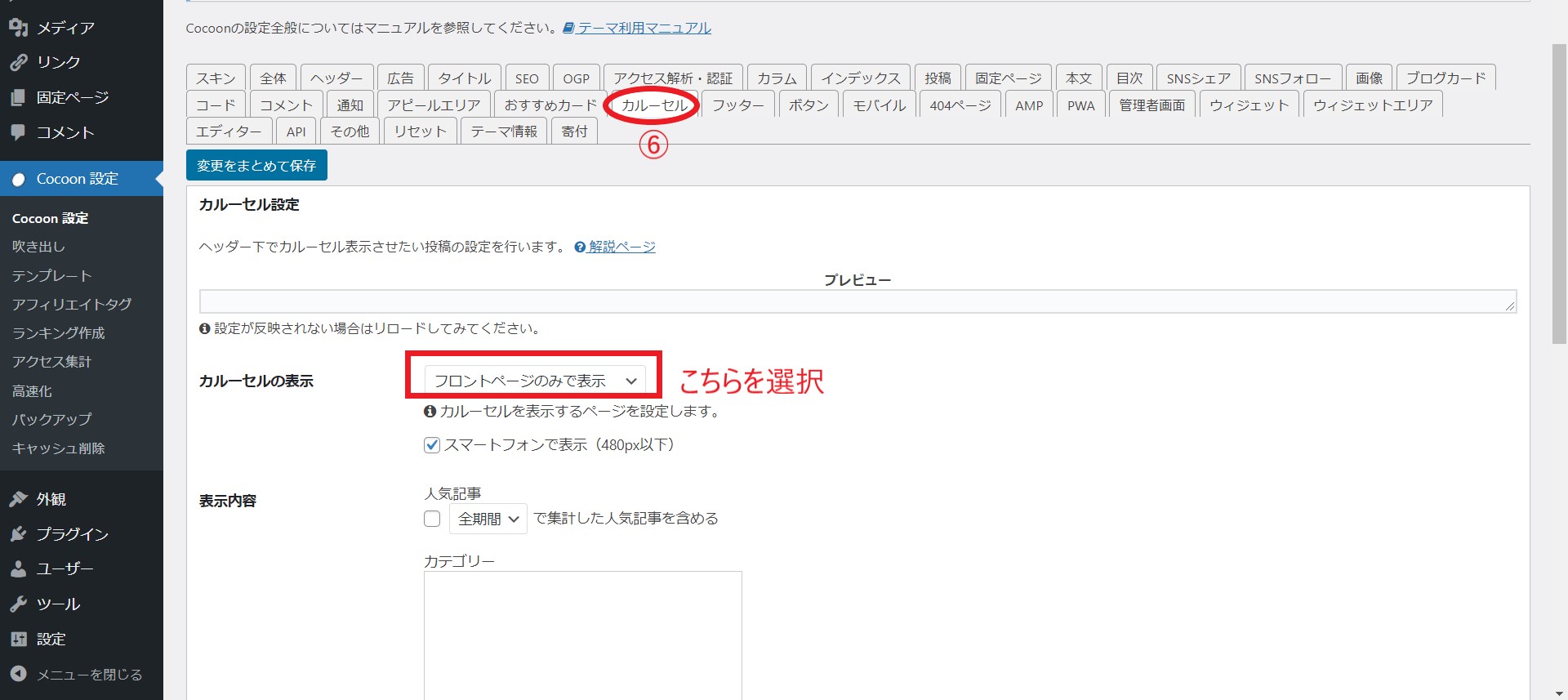
カルーセル部の設定

エディター部の設定

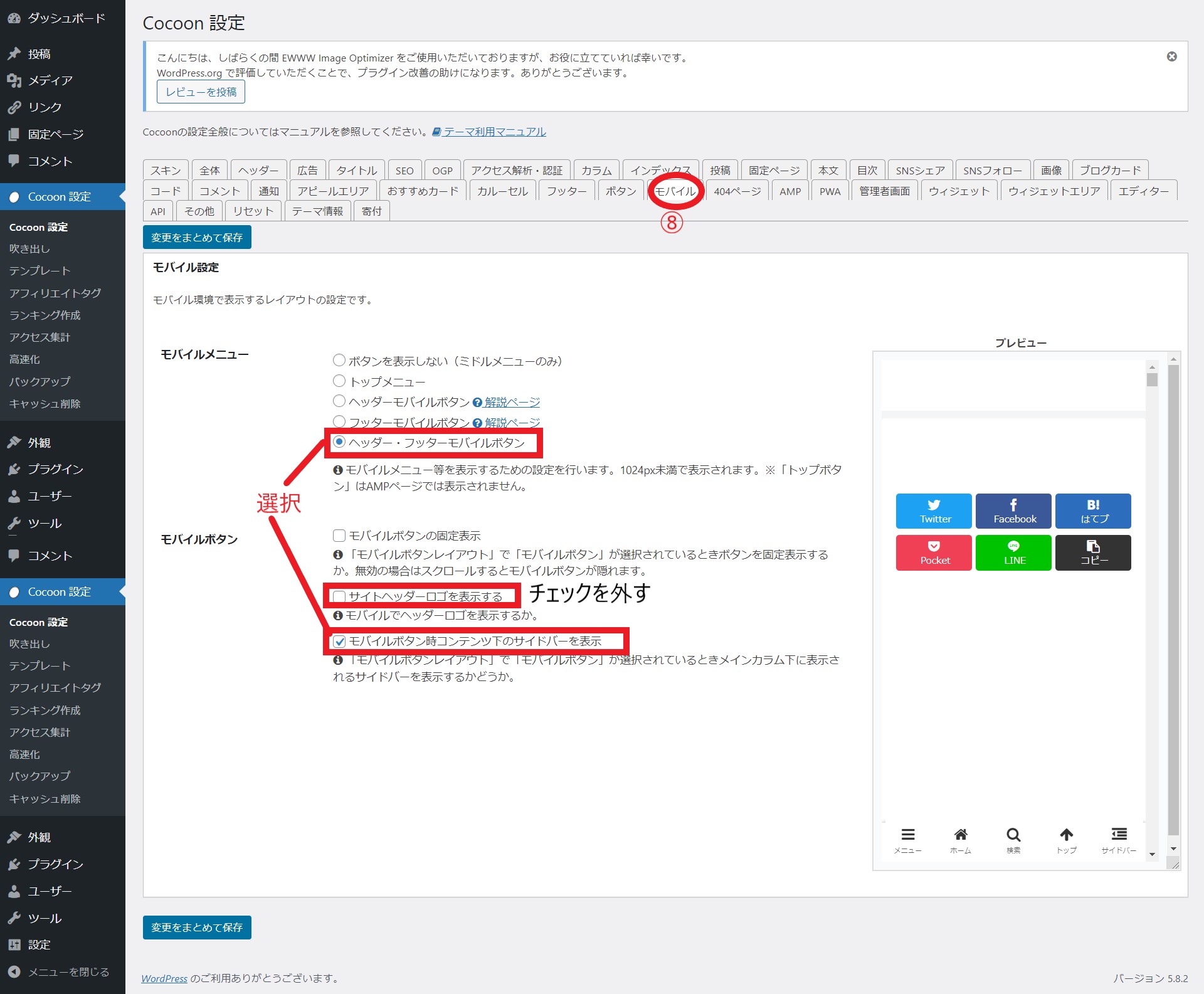
モバイル部の設定

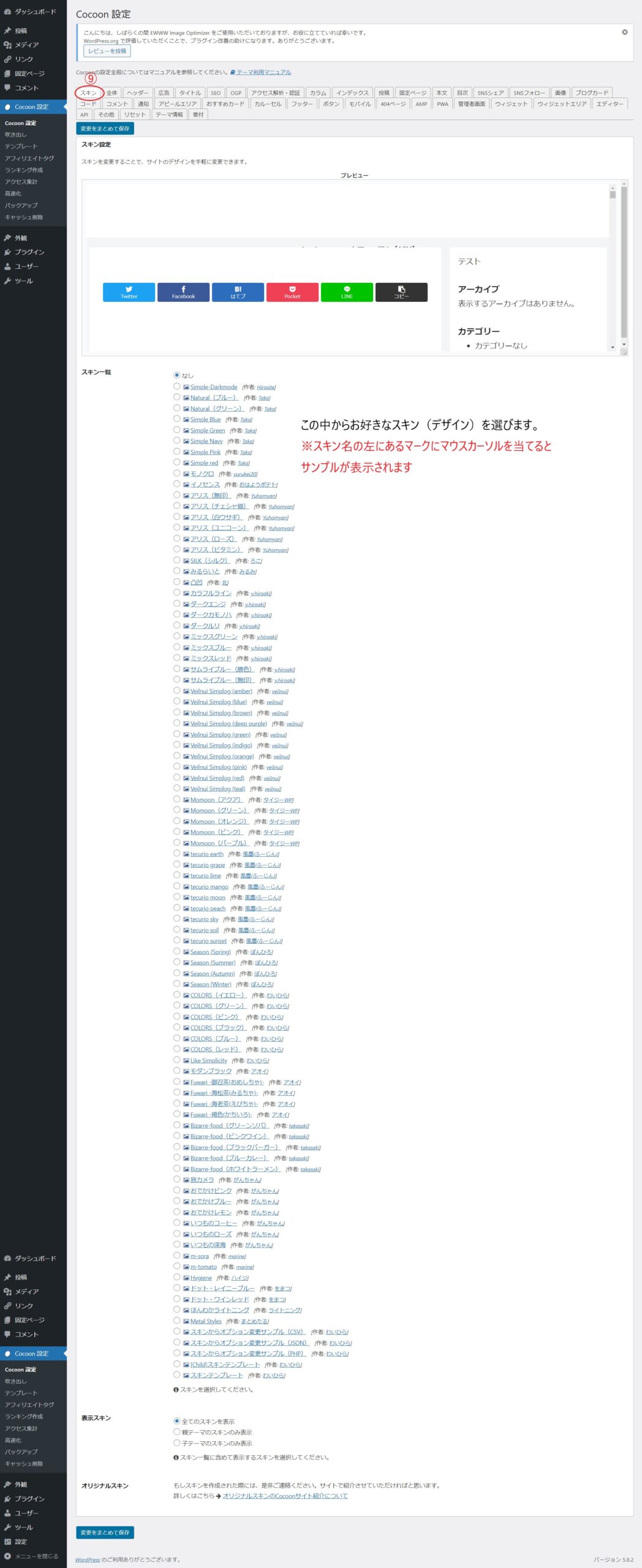
スキン部の設定

投稿部の設定

いかがだったでしょうか?
やってみると、それほど難しくは無かったのではないでしょうか?
上に書いた設定は
Kechanが個人的におススメしている設定内容ですので
あとは今後、あなたがサイトを運営していく中で
『この方が良い!』と感じる設定内容があれば
自由にカスタマイズされていって構いません。
自分のサイトは自分色に塗り変えて行きましょう!
今回までで行ったことをまとめると
①Ⅹサーバーをレンタルした
②独自ドメインを取得した
③ワードプレスをインストールした
④ワードプレスの無料テーマ
(Cocoon)を導入・設定した
となります。
これは例えるならばインターネット上に
①土地を借りた
②借りた土地に住所を設定した
③設定した住所にサイトという名の家を建てた
④建てた家を自分流に模様替えし始めた
といった感じですかね(^-^)
以上です。
引き続き、一緒に学習・実践していきましょう!