こんにちは
Kechan(ケチャン)です(‘ω’)
今回の授業では、
あなたのサイトの記事の構成が
一目で分かるようにするための
プラグイン・
PS Auto Sitemap
(ピーエスオートサイトマップ)
の導入とカンタンな設定のやり方について
学んで行きます。
サイトの記事数が増えてくると、
全ての記事をサイトのTOP画面に,
一遍に表示することが困難になってきます。
すると、あなたのサイトを訪問してくれた
検索ユーザー(読者様)は
どんな記事が揃っているのか?を
知ること自体が難しくなります。
そんな読者様に
不便さを感じさせてしまつことは
良くないですし、早い段階でサイトから
離れられてしまう可能性が出てきます。
そこでこの
PS Auto Sitemapという
プラグインを導入すると、
あなたのサイトの記事を
一つのマップ(=地図)にすることで
それらを解消することができます。
では早速、以下の講義動画で
プラグインの導入方法や
カンタンな設定のやり方を
一緒に学んで行きましょう(*´∇`)ノ
1.PS Auto Sitemap
導入と設定の講義動画
※注意!※
こちらでご紹介しているプラグイン『PS Auto Sitemap』は
2022年11月時点で更新されておらず、プラグイン自体が無くなっています。
なので、その代替プラグインとして WP Sitemap Page を
新規追加して設定を行なってください。
※手順は以下の画像の通りです。
尚、この手順の続きである「グローバルメニューの設定」は
下の講義動画9:00辺りからの解説と同じですので、動画の通りに
進めていって下さい。
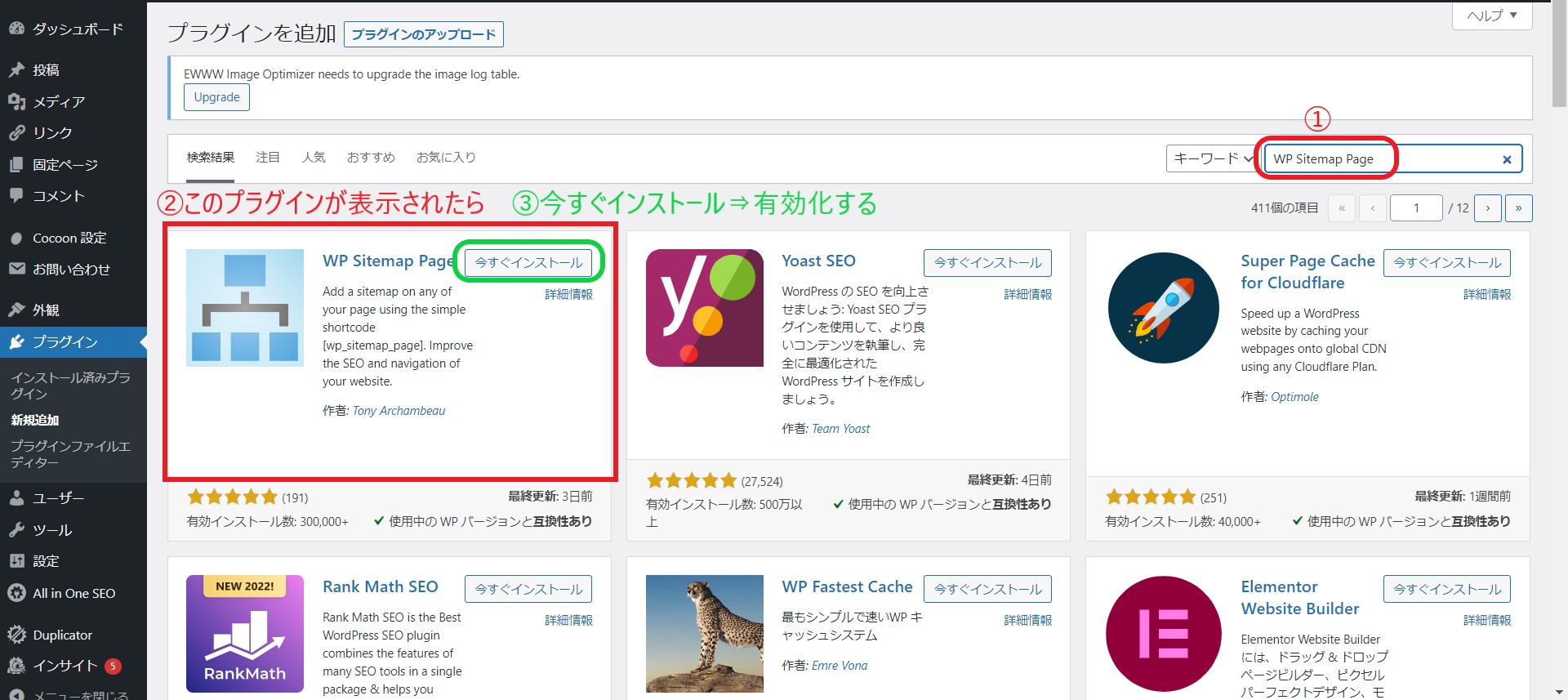
【プラグイン⇒新規追加⇒
「プラグインの検索」に入力する文字列】
WP Sitemap Page
※もしも、プラグイン名で検索しても出てこない場合は
こちらの【プラグインを直接ダウンロード⇒インストールする方法】の箇所から作業をしてください。
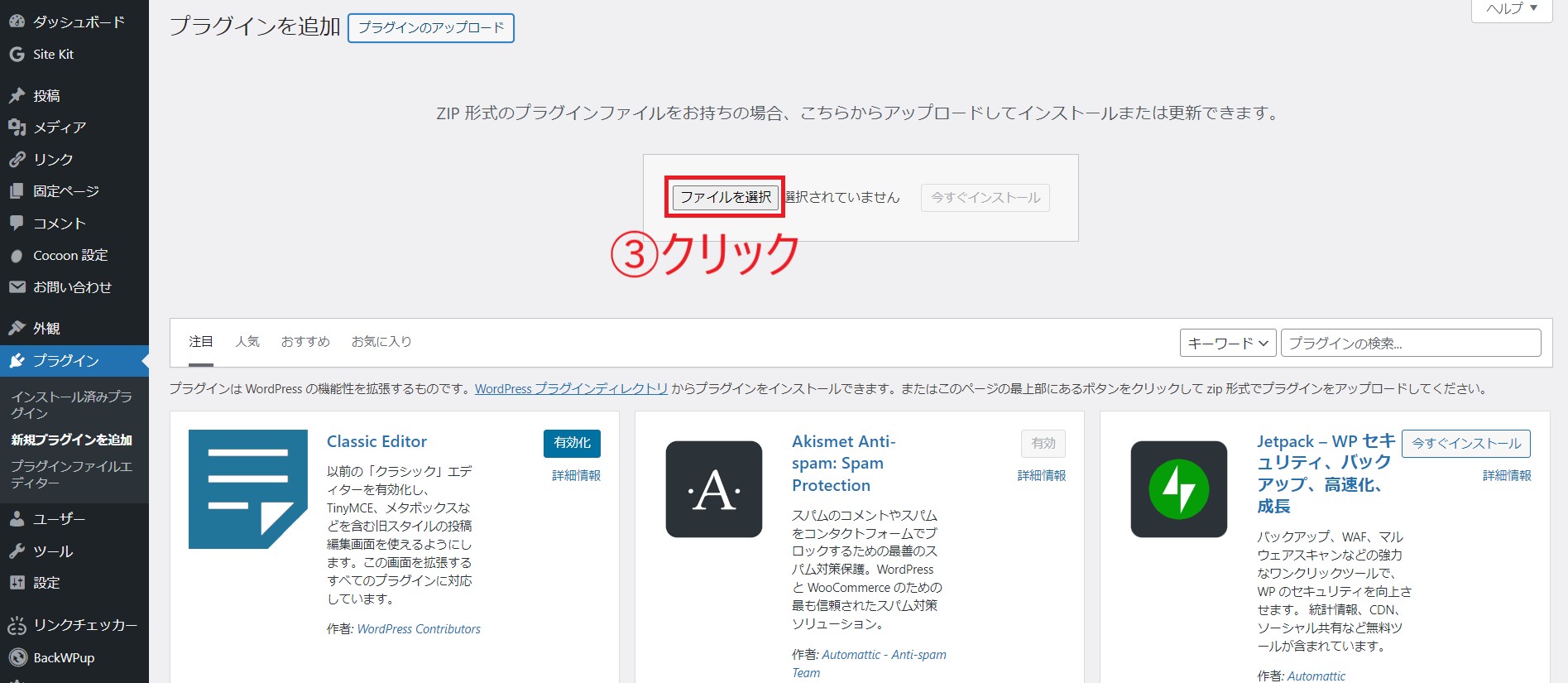
【プラグインを直接ダウンロード⇒インストールする方法】
①WP Sitemap Pageプラグインダウンロード用URLをクリックする
⇒https://downloads.wordpress.org/plugin/wp-sitemap-page.zip
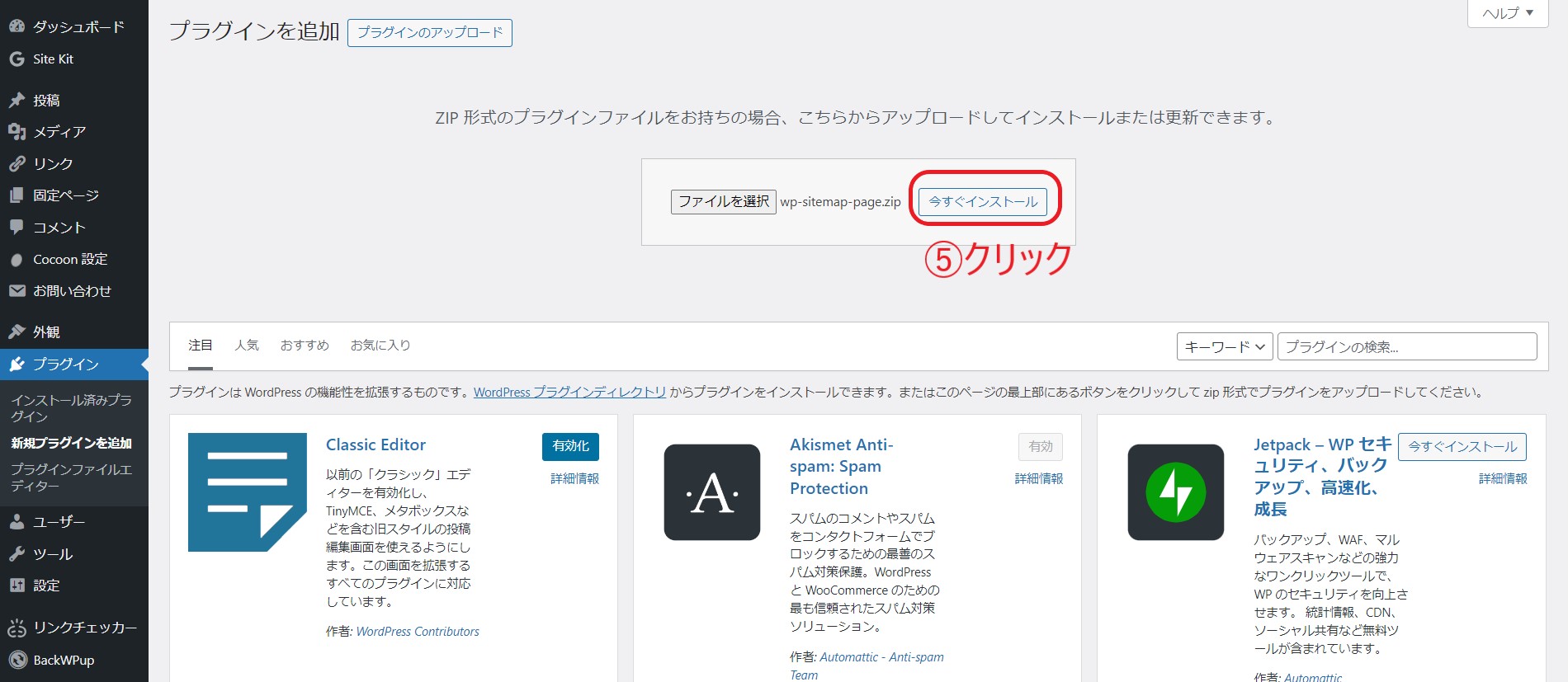
②あなたのPCのダウンロードフォルダに当プラグインのZIPファイルが作られるため、
これを使ってプラグインをインストールしていきます。
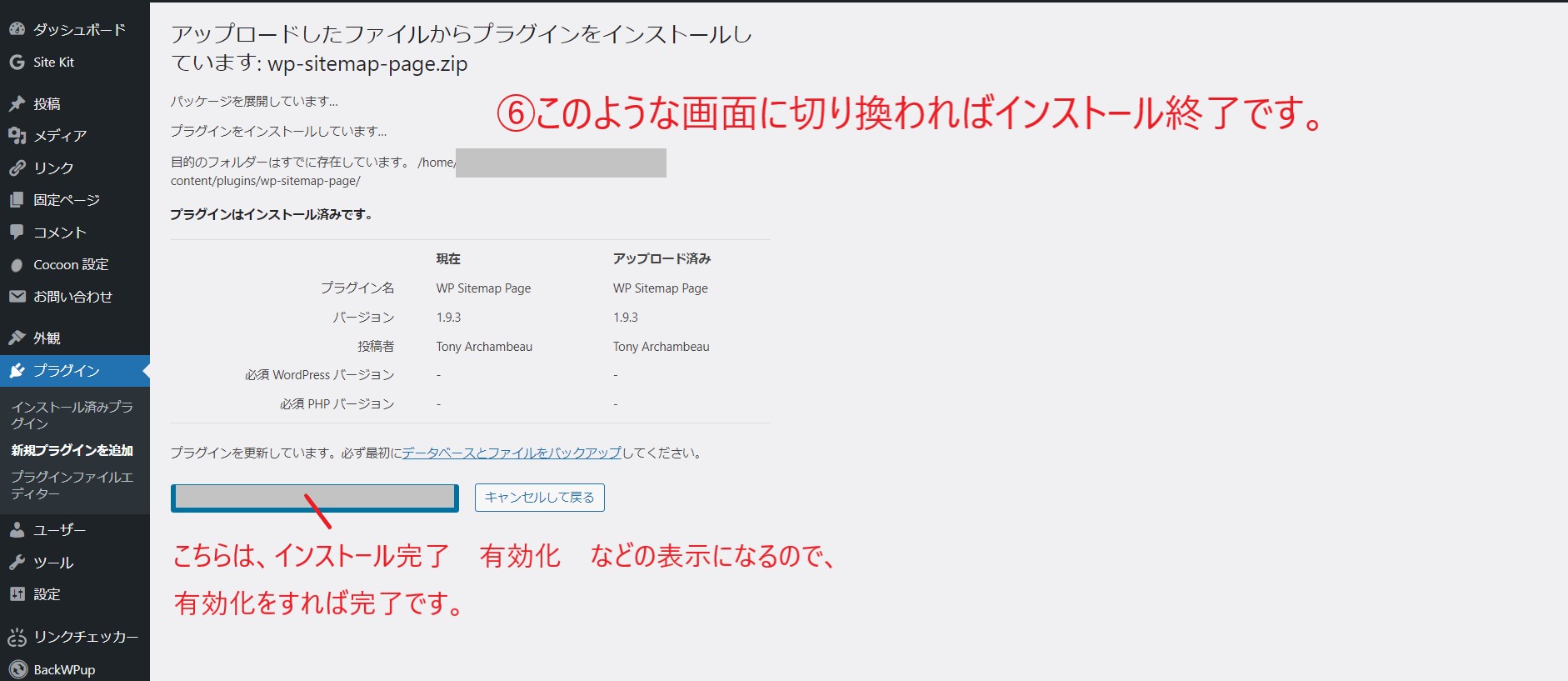
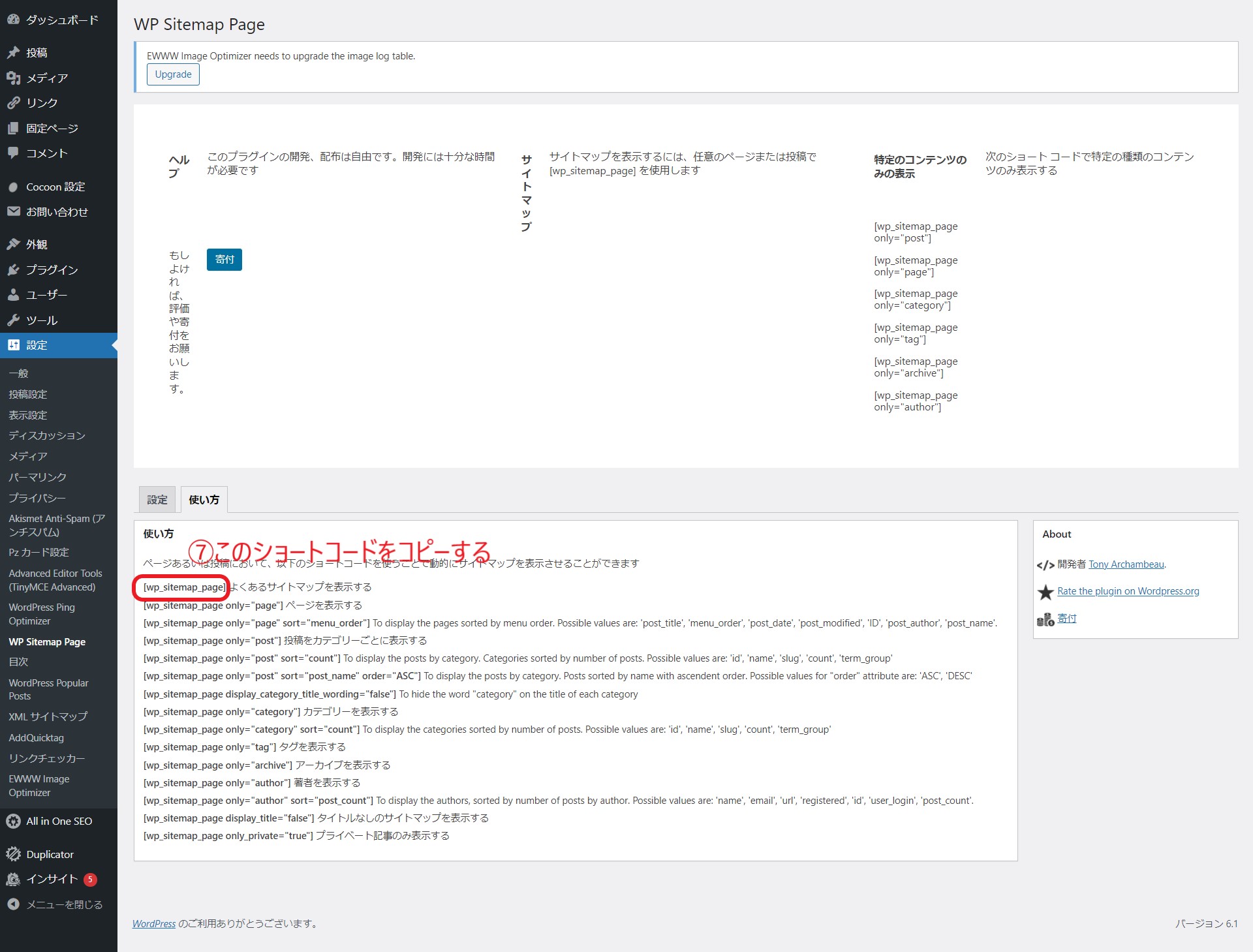
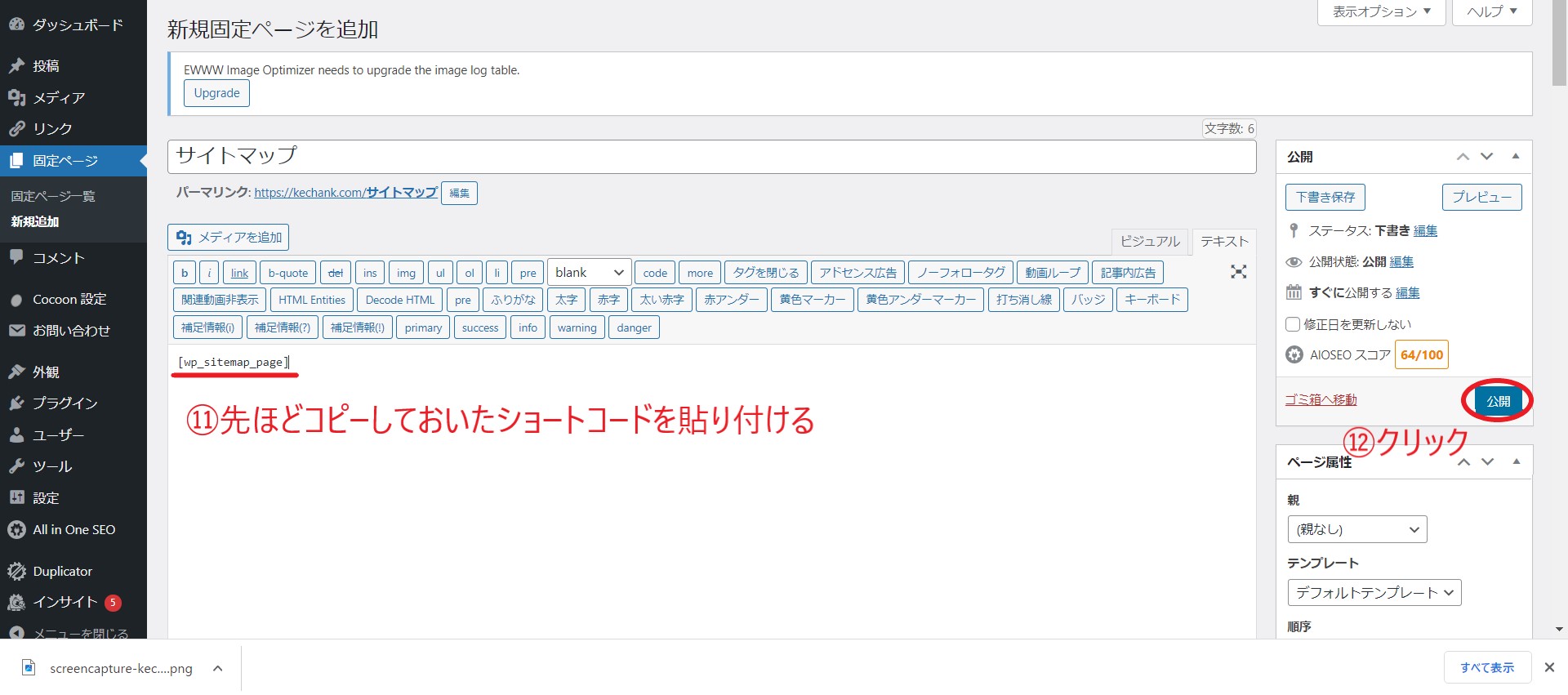
※インストール方法は以下の作業手順画像を参照のこと
※続きの作業は以下の講義動画の9:00辺りからご視聴ください
2.PS Auto Sitemap
導入と設定の講義動画補足
【補足1】
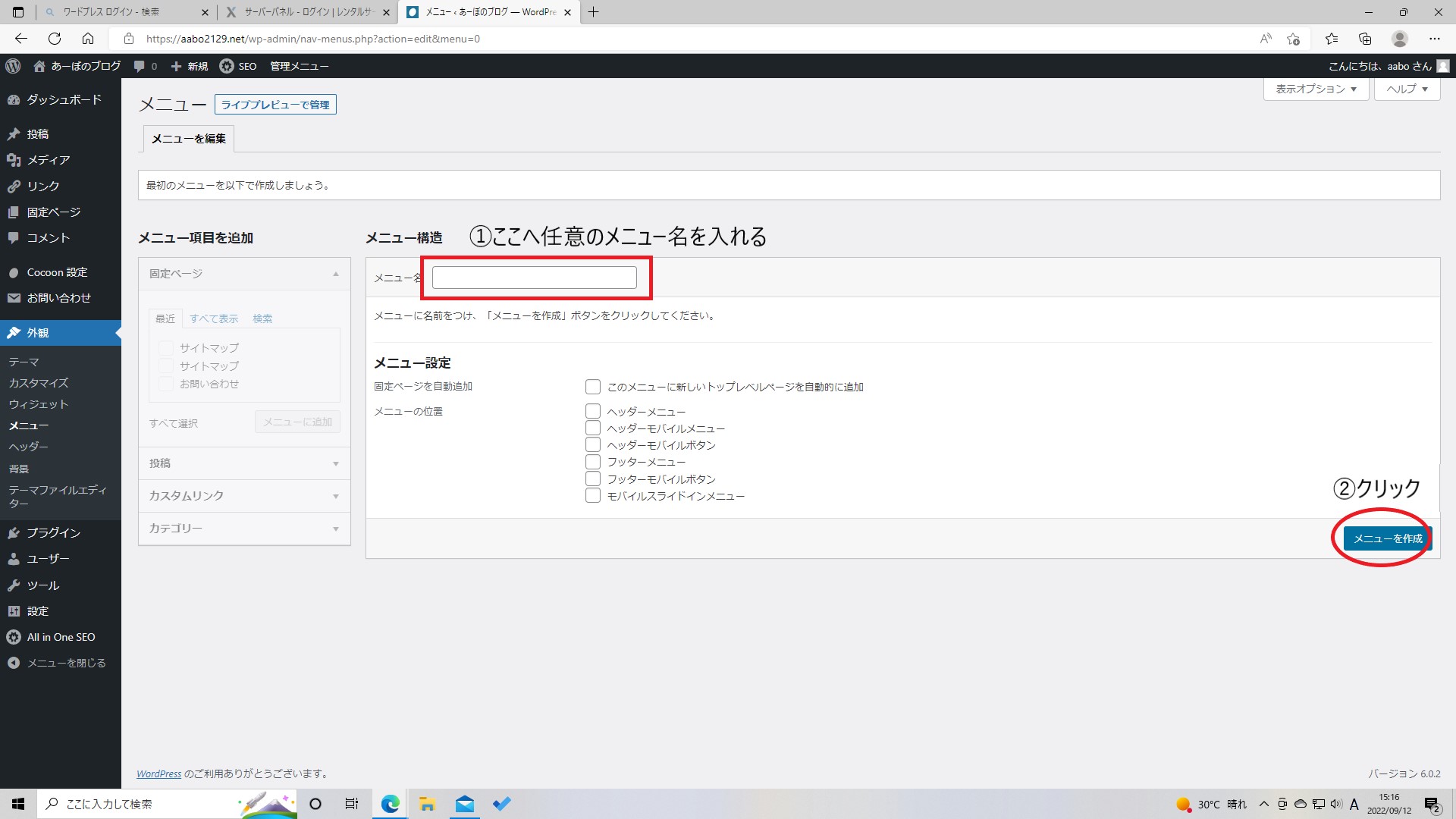
上の講義動画の9:10辺りから説明している
ワードプレスの外観⇒メニューの後、画面左側の「メニュー項目を追加」内の項目が
クリックできないケースがあるようです。
その場合は、以下の作業を先に行う事で項目を選択できるようになり、
画面右側の「メニュー設定」に追加できるようになると思います。

【補足2】
別の記事で紹介しているプラグイン・
Google XML sitemapsという
少し名前の似ているプラグインと、
今回学んだPS Auto Sitemapは別の物です。
今回のPS Auto Sitemapは、
検索ユーザーがあなたのサイト内の
記事を把握するための地図のことで
Google XML sitemapsは、
あなたが記事を投稿するたびに、
Googleの「クローラー」と呼ばれる
ロボットがあなたのサイトにやって来て、
その記事をネット上に
「順位を付けて公開」
してくれるのですが、その時に、
そのロボットがあなたのサイトを
把握しやすくするためにする地図
のことです。
Google XML sitemapsについては
次の別記事をご確認ください(‘ω’)
★それぞれのプラグインのイメージ★
PS Auto Sitemap=Person=パーソン=人用
Google XML sitemap=Googleの
クローラーロボット用
と覚えると
分かりやすいかもしれませんね(‘ω’)