サイトマップとは、文字通りサイト内に作られるマップ(地図)のようなもののこと。
サイト運営が長くなり記事が増えてくると、サイト訪問読者は自分が読みたい記事がどこにあるのかが一目で見つけることができなくなります。
そんな時にサイトマップがあれば、読みたい記事にすぐたどり着くことができるようになりますよね。
そのサイトマップを作ることができるプラグインがWP Sitemap Pageです。
サイトマップがあることで、読者のユーザービリティ(利便性)をより向上させることができるようになりますよ。
サイトマップってどんなもの?
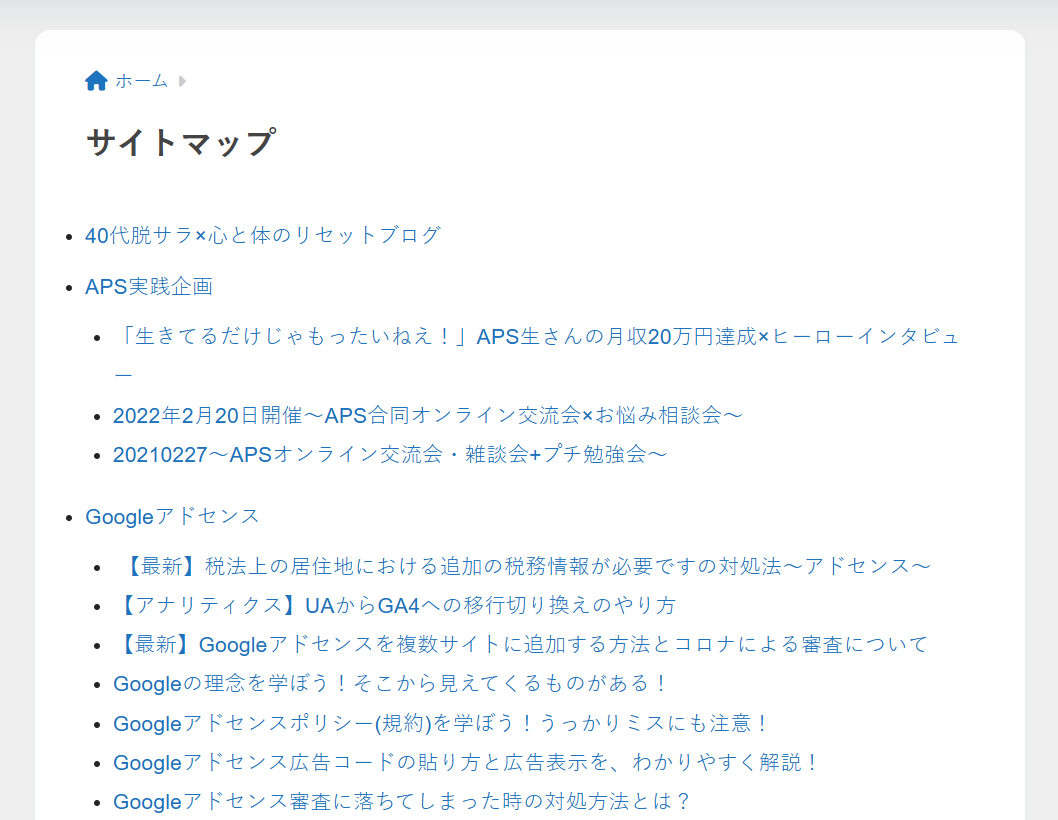
サイトマップとは、このようなものです。

サイトマップを開くと、このようにサイト内のコンテンツ(記事)が一覧で表示されるので、どこにどんなコンテンツがあるのかが明確になるんですね。
ではWP Sitemap Pageの作成と設置方法についてお伝えしていきますね
WP Sitemap Pageプラグインのインストール
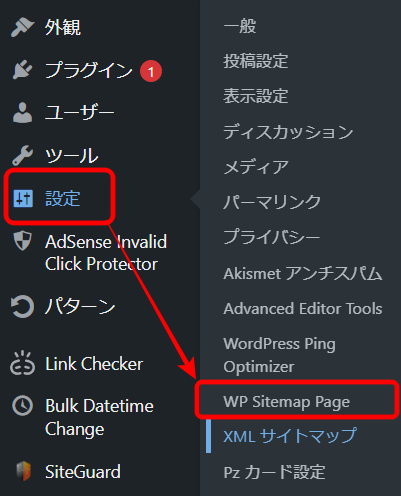
まずはダッシュボードに入り、【プラグイン⇒新規プラグインを追加】からスタートします
プラグインの検索窓に入力するプラグイン名
WP Sitemap Page
※文字をコピペで使用してください

※もしもプラグイン名で検索しても出てこない場合は
こちらからダウンロードをしてください
(開いたページ右側の ダウンロードボタンを押します)
WP Sitemap Pageのダウンロードページ
プラグインのダウンロードからインストールまでの方法はこちらを参考にやってみてくださいね。
 検索で見つからないプラグインをインストールする方法
検索で見つからないプラグインをインストールする方法
WP Sitemap Pageの設定
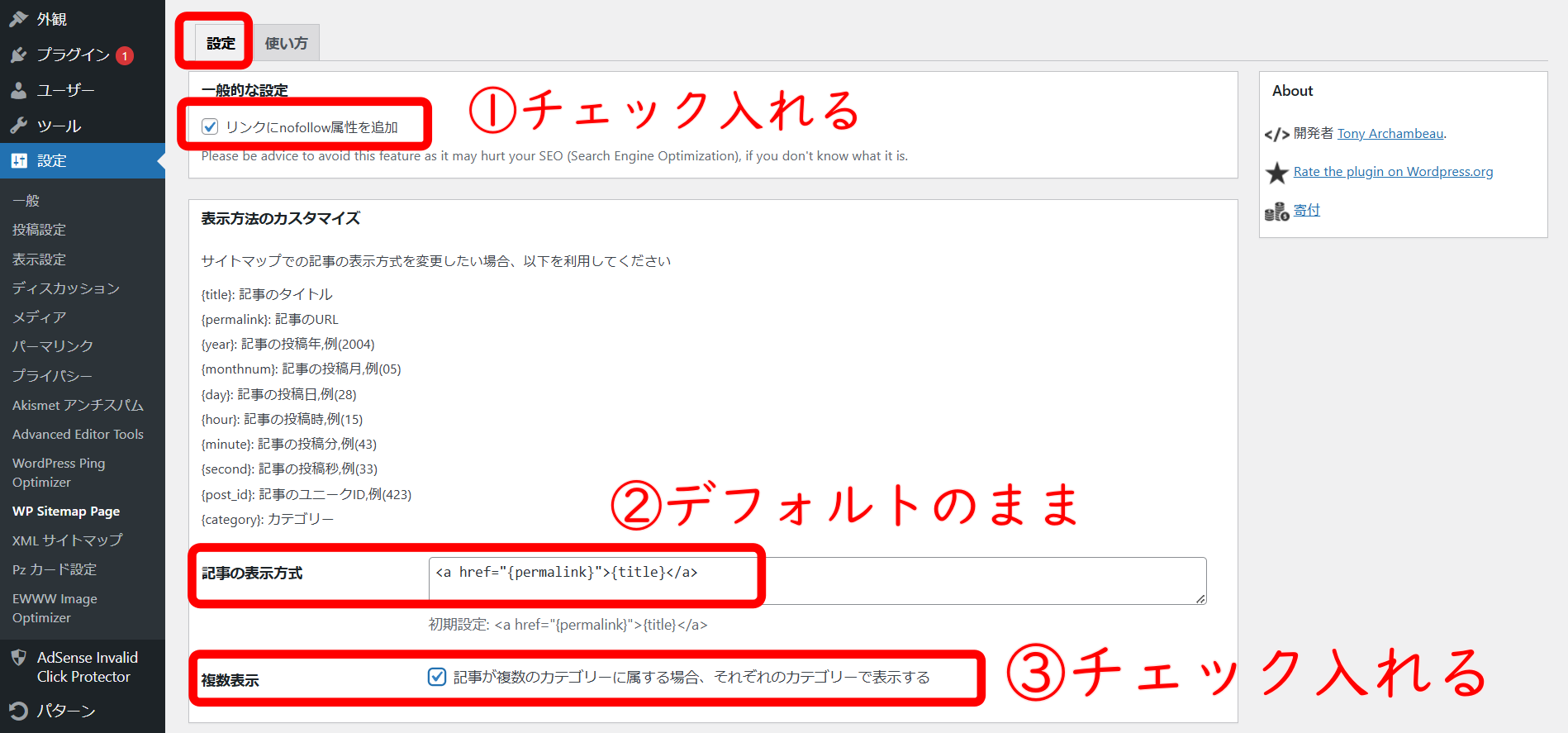
プラグインのインストールができたら次は必要な設定を行っていきます。


①一般的な設定:チェックを入れる
(GoogleのクローラーにXMLサイトマップでアクセスしてもらうため)
②記事の表示方式:デフォルトのままでOKです
③複数表示:チェックを入れましょう
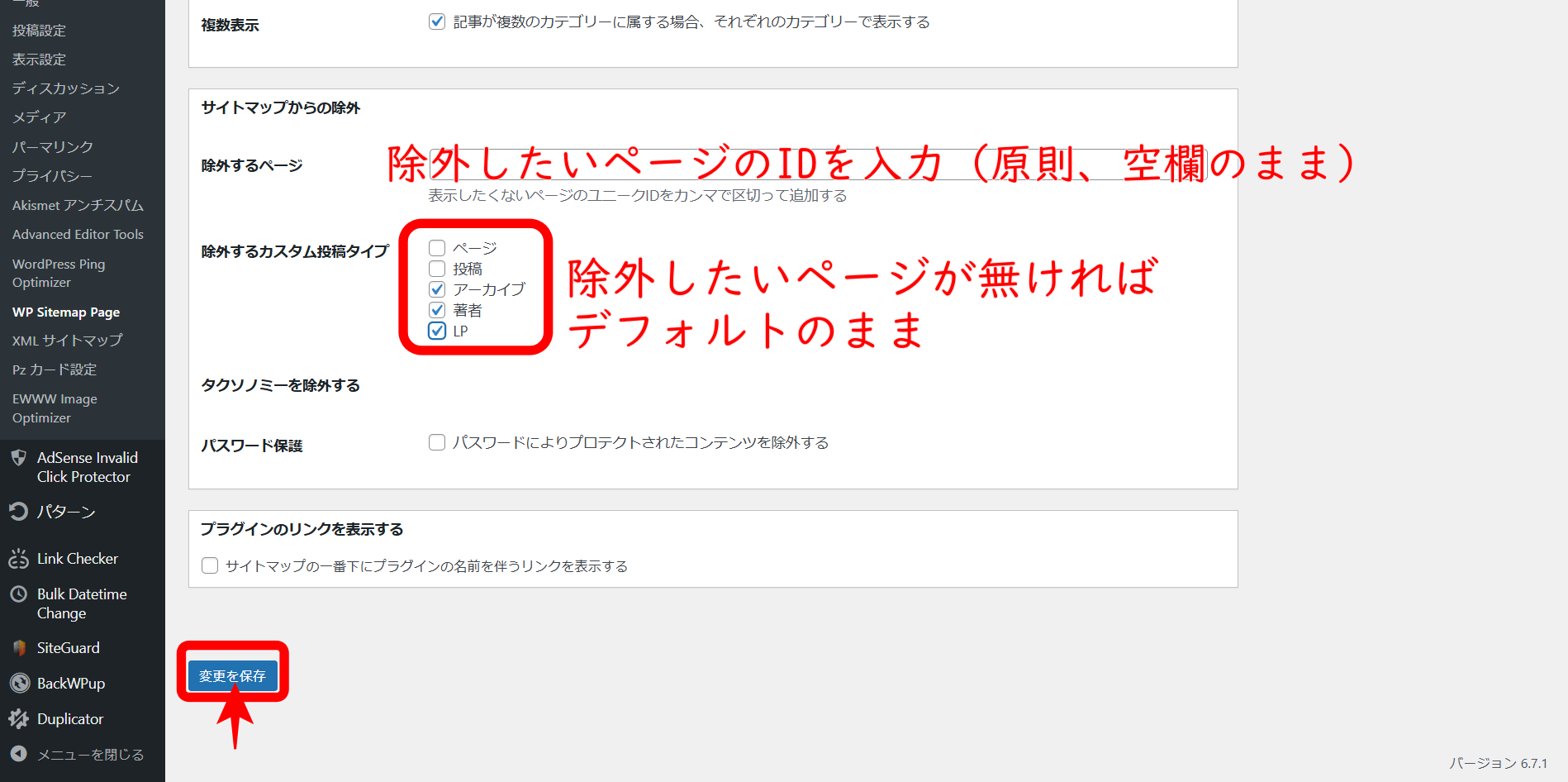
その下は「サイトマップに表示させたくない(除外したい)ページ(記事)があれば入力をします。

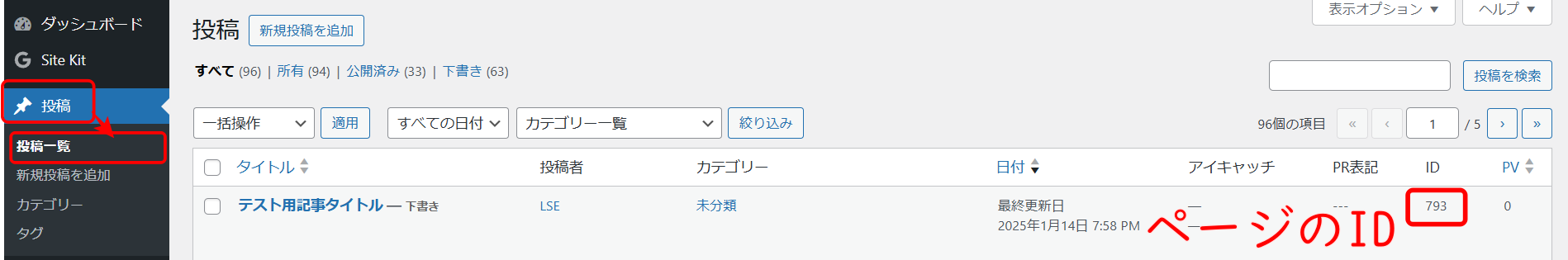
※ページのIDは「投稿⇒投稿一覧」から確認することができます

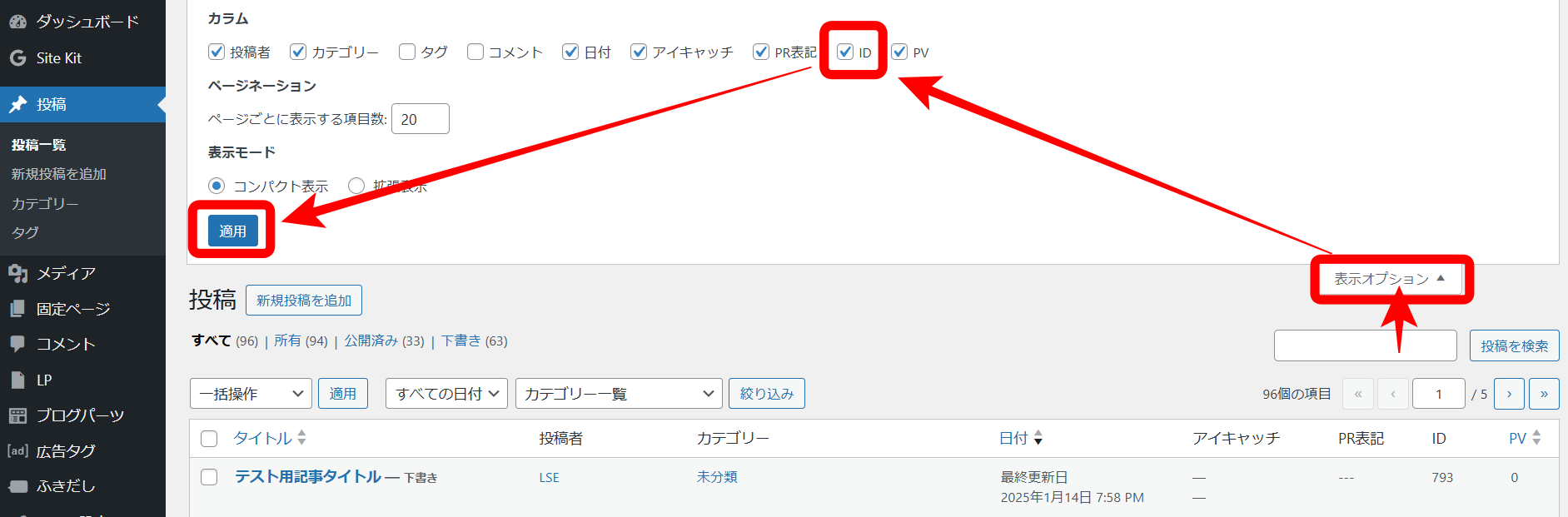
もしも投稿一覧にIDの項目がない場合は、次のように設定をして表示させましょう

では最後にWP Sitemap Pageの設置方法を解説します
WP Sitemap Pageの設置方法
先ほど作成したサイトマップをWordPressに設置するには以下の手順通りに進めていきます

固定ページに行き、新規固定ページを追加を選択





このあと、あなたのサイトのサイトマップが表示されます

サイトマップは( https://あなたのサイトのドメイン名/sitemap/ )でも表示されます
サイトマップが表示されれば、WP Sitemap Pageの作成・設置は完了です。
お疲れ様でした!